InfoMofo
Deploying a GatsbyJS Blog with Github Actions
February 09, 2019
Since I’ve recently been migrating my blog to gatsbyjs, and I’m hosting my blog on github pages, I also wanted to automate the deployment of my blog and I was really curious to try out the Github Actions product that Github released last year.
I have to admit I didn’t really know anything about Github Actions going into this- from what I could tell from their marketing material it seemed like maybe a CircleCI competitor with tight integrations with Github, but I wasn’t really sure. Poking around and using their GUI I was able to piece together a nice workflow for automatically publishing a gatsbyjs blog to the gh-pages branch of my github repo using Github Actions.
I started with the steps to add gh-pages provided by the official GatsbyJS site..g
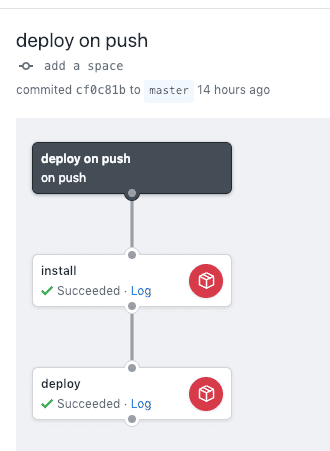
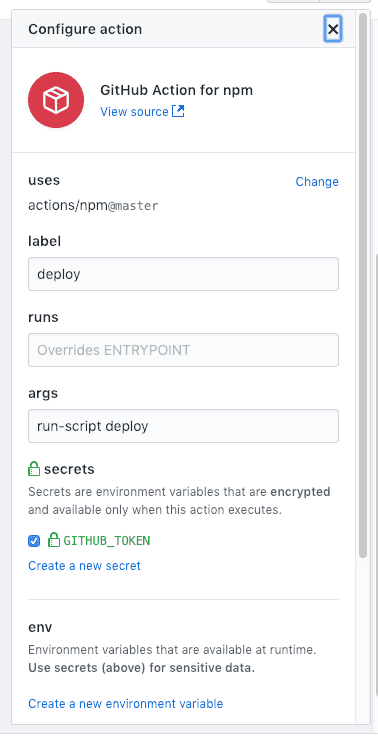
The first thing I did was click on the Actions tab of my github repo and created a new workflow. From the default “push” trigger I dragged the connector down and created a new action to run npm run-script deploy

Pushing this commit triggered the first build, but this led to the following error
sh: 1: gatsby: not foundWhich made me realize that I had to first insert a workflow for running npm install before it could run my deploy script.
My .github/main.workflow now looks like this.
workflow "deploy on push" {
on = "push"
resolves = ["deploy"]
}
action "install" {
uses = "actions/npm@master"
args = "install"
}
action "deploy" {
uses = "actions/npm@master"
needs = ["install"]
args = "run-script deploy"
secrets = ["GITHUB_TOKEN"]
}After adding that step, I still had another error which was
*** Please tell me who you are.
Run
git config --global user.email "[email protected]"
git config --global user.name "Your Name"
to set your account's default identity.
Omit --global to set the identity only in this repository.
fatal: unable to auto-detect email addressWhich made me realize that I had to specify the user email along with the gh-pages script. The original deploy script specified by gatsbyjs is
"scripts": {
"deploy": "gatsby build && gh-pages -d public"
}So looking at gh-pages --help I found there was a flag name -u where you could specify a name and email along with the gh-pages script to resolve this issue.
"scripts": {
"deploy": "gatsby build && gh-pages -d public -u \"Github Actions <INSERT YOUR EMAIL HERE>\""
}And now it just automatically deploys to my gh-pages branch with every push!
Written by Will who lives and works in New York. You should follow him on Bluesky.